Sep 7, 2024
Cách tự tạo plugin, extension panel cho photoshop
Updated: Apr 19, 2023
✅ Xin chào các bạn, lại là mình Dương đây! hôm nay mình xin chia sẻ với các bạn về chủ đề:
Cách tự tạo plugin, extension panel cho photoshop
✅ Chu kỳ 5 năm 1 lần, phần mềm sẽ thay đổi mã lại cách code nên phải viết lại plugin
1 - Đối với phiên bản CC ta dùng Adobe CONFIGURATOR:
2 - Đối với phiên bản CC2014 - CC 2021 ta dùng CEP: https://github.com/Adobe-CEP/Getting-Started-guides HTML
3 - Đối với phiên bản CC2022 trở lên ta dùng UXP: https://developer.adobe.com/photoshop/uxp/2022/guides/getting-started/creating-your-first-plugin/
Tổng quát về cách tự tạo plugin, extension panel cho photoshop
Nội dung:
TỔNG QUÁT CÁCH LÀM
Tạo plugin Photoshop yêu cầu kiến thức về lập trình và SDK Photoshop. Để bắt đầu, bạn có thể tải xuống Photoshop SDK từ trang web Adobe Developer Center. Sau khi có SDK, bạn có thể sử dụng nó để tạo plugin mở rộng chức năng của Photoshop. https://developer.adobe.com/photoshop/ Để tạo plugin, bạn có thể sử dụng ngôn ngữ lập trình như C++ hoặc Java. Bạn cũng cần tự làm quen với API Photoshop và kiến trúc plugin. Một số loại plugin phổ biến bao gồm bộ lọc để xử lý hình ảnh và bảng điều khiển để thêm các tính năng mới vào giao diện người dùng Photoshop. Khi bạn đã tạo plugin của mình, bạn có thể đóng gói nó thành định dạng tệp có thể phân phối, chẳng hạn như tệp .zip và cung cấp plugin để tải xuống hoặc mua. Bạn cũng có thể giới thiệu phần bổ trợ của mình trên Adobe Exchange, thị trường dành cho phần bổ trợ của Adobe, nơi người dùng có thể khám phá và cài đặt phần bổ trợ trực tiếp từ bên trong Photoshop.
Bắt đầu tạo một plugin đầu tiên
Các bước tạo 1 plugin cho photoshop

Đầu tiên, bạn cần có bộ công cụ phát triển plugin của Photoshop. Bộ công cụ này có thể được tải xuống từ trang web của Adobe. Sau khi tải xuống, bạn cần cài đặt nó trên máy tính của mình.
Tiếp theo, bạn sẽ tạo một ứng dụng độc lập bằng cách sử dụng ngôn ngữ lập trình ưa thích của bạn, chẳng hạn như C ++ hoặc C #. Plugin được thiết kế để giao tiếp với ứng dụng Photoshop qua công cụ SDK.
Bạn cần tìm hiểu về API của Photoshop bao gồm tính năng và các hàm có sẵn có thể được sử dụng từ bộ công cụ phát triển. Hãy dành thời gian để tìm hiểu về hệ thống đối tượng, lớp và giao diện để bạn có thể thiết kế một plugin có chức năng mạnh mẽ.
Đối với những plugin đơn giản, có thể xây dựng theo các đoạn mã mẫu. Các bộ công cụ này cũng cung cấp các tài liệu và ví dụ cho các plugin phổ biến. Tuy nhiên, nếu bạn muốn tạo ra một plugin phức tạp hơn, bạn cần phải hiểu rõ kiến trúc của Plugin Photoshop và hiểu rõ các thư viện quan trọng.
Trong khi tạo plugin, lưu ý về quyền truy cập hệ thống được thực hiện vì Photoshop chỉ chấp nhận các plugin được cấp quyền truy cập hợp pháp. Một plugin không được cấp quyền truy cập phù hợp sẽ bị xóa hoặc bị sửa đổi bất kỳ lúc nào, làm mất tác dụng của plugin.
Khi hoàn thành, bạn cần đóng gói plugin vào một tệp nén và đưa nó vào thư mục plugin của Photoshop. Sau đó, bạn có thể cài đặt và sử dụng plugin để tăng tốc công việc trong Photoshop của mình.
Chúc bạn thành công khi tạo plugin cho Photoshop!
Làm bằng Nova trên MacOS
Nội dung
Chuẩn bị
Bắt đầu làm
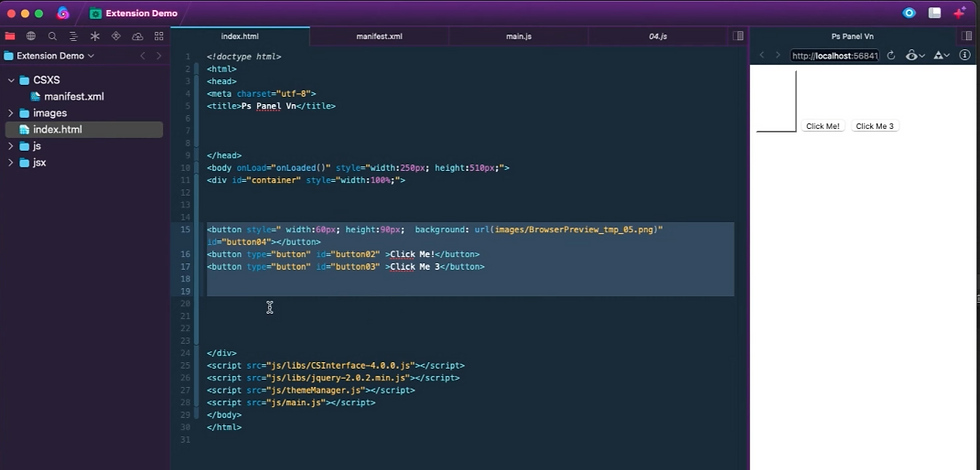
Extension mẫu khi mở lên:

Index.htm là file giao diện
3 nút mặc định

File main.js chính là chức năng khi click

Các script sẽ chạy tương ứng khi bấm nút

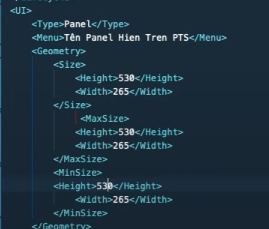
Tên của panel khong duoc trung ten các panel của người ta

Tên panel hiện trên PTS

Icon hiện trên PTS

Kích thước to nhất, nhỏ nhất

Cách mở và thêm script: chuột phải, show in finder

Tên các script nên để liền không cách để tránh lỗi
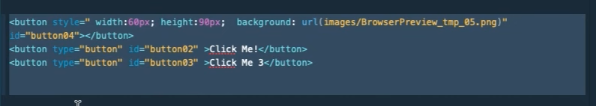
Ví dụ về thêm 1 nút
b1: Copy mã button
b2: Mã thêm Icon

b3: Vào main.js cài chức năng cho các nút

Chú ý:
Có khoảng cách là lỗi luôn
Viết hoa viet thường phải chuẩn
Cách chuyển action sang script
Mở pts có action lên, vào File, Script, browser, tìm thư mục chứa Convert actions file, mở Action to jave script
Nó sẽ hiện lên bảng

Ấn OK
Hỏi thư mục chứa
Thì lưu vào thư mục chứa Script của Nova thôi (Cách mở và thêm script: chuột phải, show in finder)
Tạo Giao Diện Plugin Photoshop
bằng visual studio code trên win 10
Nội dung
Bắt đầu làm
Ví dụ về thêm 1 nút
Cách chuyển action sang script
Cài Visual code:
Cài Visual code: https://code.visualstudio.com/download
Cài thêm Extensions live preview
Tải panel mẫu bất kỳ về
Bước 1: Sau khi tải về bạn giải nén sẽ có thư mục tương ứng panel. Bạn muốn cài panel nào thì copy thư mục panel đó vào đường dẫn sau:
Windows x64: C:/Program Files (x86)/Common Files/Adobe/CEP/extensions/
Windows x32: C:/Program Files/Common Files/Adobe/CEP/extensions/
Nếu máy bạn nào không có thư mục CEP thì các bạn tự tạo thư mục với tên CEP (viết in hoa), trong thư mục CEP tạo tiếp thư mục extensions (viết thường).
Bước 2: Khởi động Photoshop lên, chọn menu Windows -> extensions -> nhấn vào tên panel vừa cài và sử dụng
Ai bị lỗi signed hoặc không hiện Panel thì fix bằng cách sau:
WIN thì tải https://www.fshare.vn/file/CZQFLHBWDRJ2?token=1668039752 chạy cái là ok
Bắt đầu làm:
Để chỉnh sửa Panel: Kéo thẳng thư mục panel vào VSCODE

Vào .html, chuột phải, show preview, Mở lên

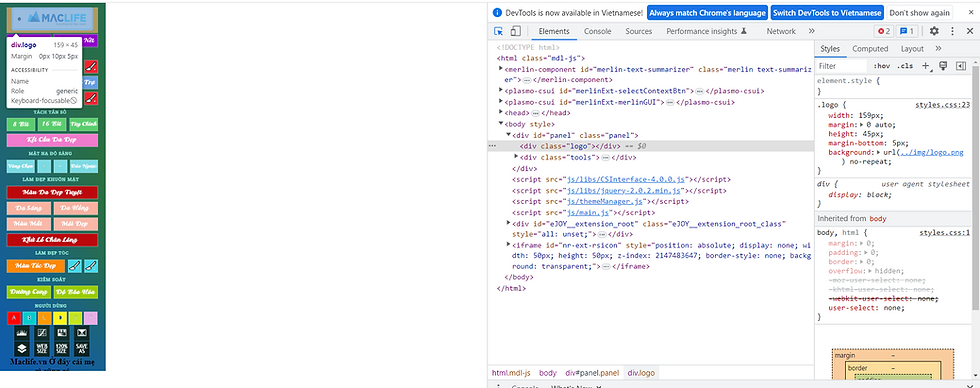
Copy paste dòng này, paste vào trình duyệt để xem các thành phần

Dùng trình duyệt và F12 để xem các thành phần

Chạy thử bằng cách copy paste đè vào trong /extensions
Tạo chức năng bằng action:
Tạo plugin Typo bằng cách mở rộng chức năng cho Action:
Tùy biến script được tạo từ action để làm panel chèn file ( typo, phông nền, hiệu ứng ....)
GIỚI THIỆU CÁCH LÀM PANEL
CÁC BƯỚC CỤ THỂ
Cài Visual Code:
Mở lên

Cài thêm 1 số extension:

Live preview (install)

Nội dung:
-Hỗ trợ tặng tất cả chức năng hot nhất hiện nay mình đang có tới ae hoàn toàn miễn phí

-Viết panel theo mẫu có sẵn
Hướng dẫn sửa Giao diện mẫu
Hướng dẫn chuyển action sang jsx

-hướng dẫn thêm chức năng vào Panle
-Hướng dẫn lấy chức năng một số panel trên thị trường bao gồm giải code .
-Hướng dẫn mã hoá panel
-Hướng dẫn đóng gói phần mềm.
-Hướng dẫn một số thủ thuật khác trong quá trình viết panel

Code mẫu:







Comments